Project Overview
While working with the GAPCommerce team, I had the opportunity to contribute to the development of multiple high-performance e-commerce multi-store platforms. Each platform was built using modern web technologies including Next.js, GraphQL, CSS Modules, and Prismic Headless CMS, providing seamless shopping experiences for customers and powerful management tools for store owners.
Featured Stores
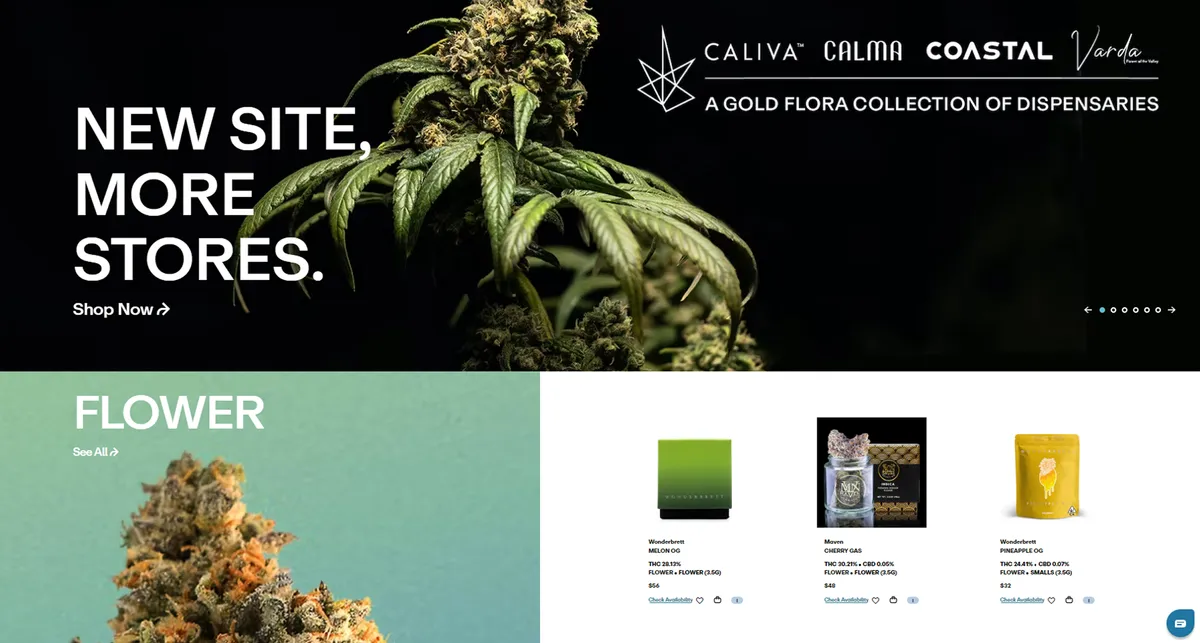
Caliva E-Commerce MultiStore

Caliva’s multi-store platform provides a seamless shopping experience with a focus on clean design and intuitive navigation. The implementation features:
- Dynamic product filtering and search
- Store locator with integrated map
- Custom checkout flow optimized for conversion
- Content management through Prismic slices
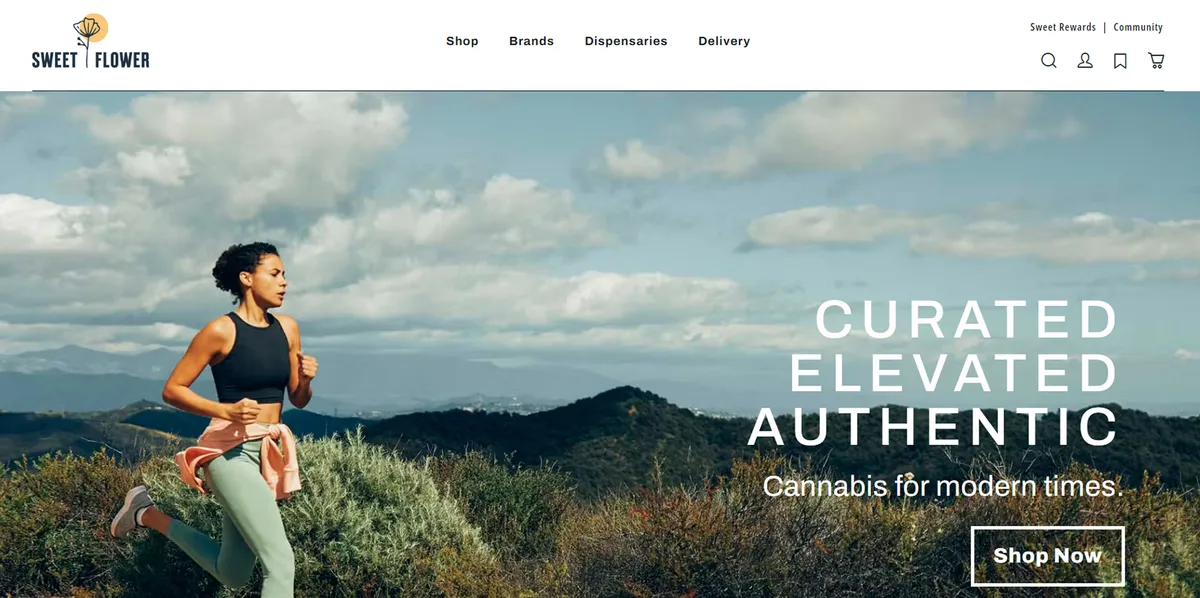
Sweet Flower E-Commerce MultiStore

Sweet Flower’s platform balances aesthetic appeal with functional e-commerce capabilities, featuring:
- Responsive design across all device types
- Real-time inventory management
- Personalized product recommendations
- Interactive store finder
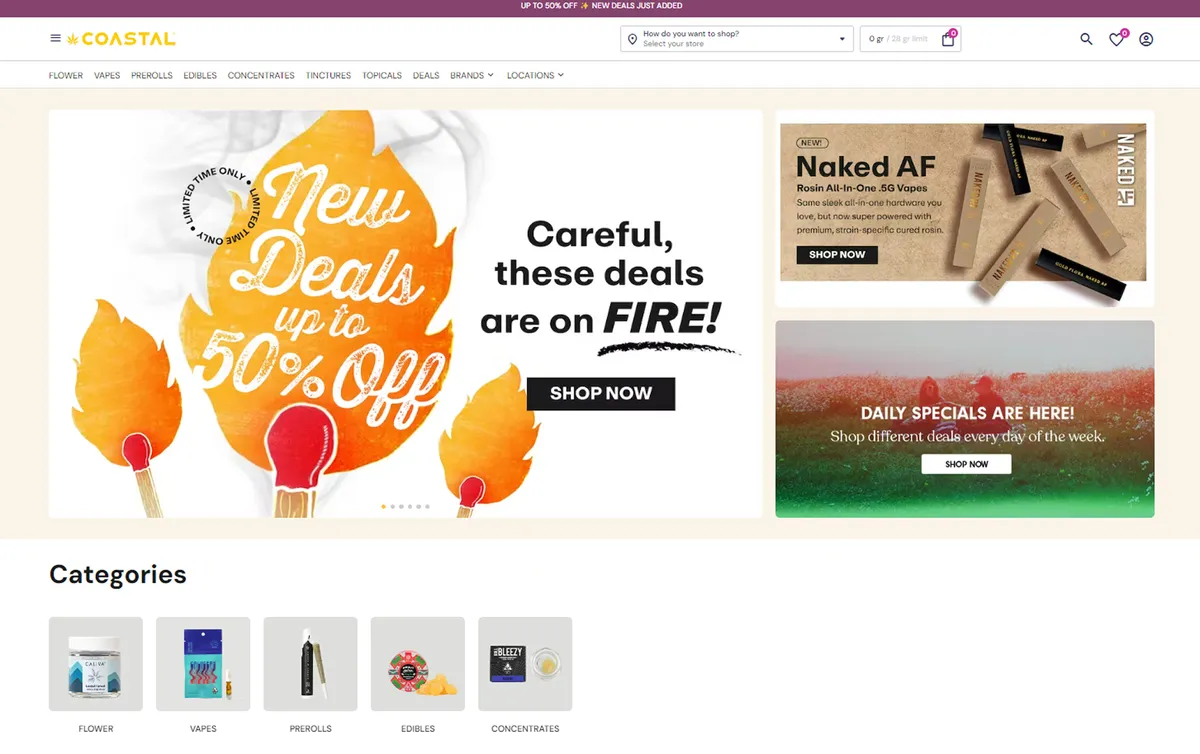
Coastal California E-Commerce MultiStore

The Coastal California platform emphasizes user experience and performance, with:
- Optimized page load times
- Advanced filtering capabilities
- Custom promotional modules
- Seamless mobile-first experience
Technologies Used
- Next.js: For server-side rendering and optimal performance
- GraphQL: For efficient data fetching and management
- CSS Modules: For component-scoped styling
- Prismic Headless CMS: For content management and slice-based page building
- TypeScript: For type-safe code and improved developer experience
- Automation Scripts: For streamlined deployment and content management
My Role
As a Frontend Engineer, my contributions included:
- Developing reusable React components for consistent UI across stores
- Implementing GraphQL queries and mutations for efficient data management
- Creating a comprehensive Prismic slice library for flexible content creation
- Building responsive layouts using CSS Modules for pixel-perfect designs
- Writing TypeScript interfaces for type-safe development
- Developing automation scripts to streamline content management workflows
- Collaborating with the GAPCommerce team to ensure consistent implementation across platforms
Technical Challenges & Solutions
-
Multi-Store Architecture: Developed a scalable architecture that allowed for code reuse while maintaining unique branding and features for each store.
-
Performance Optimization: Implemented advanced caching strategies and optimized GraphQL queries to ensure fast page loads and smooth user experience.
-
Content Management: Created a comprehensive slice library in Prismic that empowered non-technical users to build and customize pages without developer intervention.
-
Responsive Design: Ensured consistent user experience across all device types with a mobile-first approach and extensive cross-browser testing.
-
Integration Complexity: Successfully integrated multiple third-party services including payment processors, inventory management systems, and analytics tools.
Outcome
The e-commerce platforms successfully launched with positive feedback from both clients and end-users. The modular architecture has allowed for ongoing enhancements and new feature development without disrupting the existing functionality.